Introduction
Project Background
As a life-long lover of philosophy, I find it hard to resist the pull of a conversation centered around unanswerable questions. I developed Sophist as a tool to make the fun and empowerment of philosophical conversations more accessible to users from any background.
STAGE 1: Empathize
Problem Statements
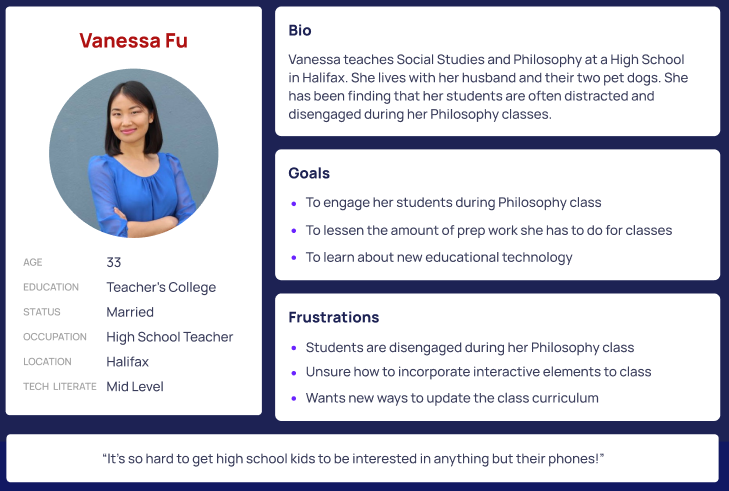
Stephanie is a High School Teacher who needs a way to engage students during Philosophy lessons because they are intimidated by the subject matter.
Ted is a Liberal Arts University Student who needs help starting interesting conversations with his peers at social gatherings because he wants to make new friends.
STAGE 2: Define
Hypothesis Statements
If Vanessa has her students play Sophist, then they will have an easier and more enjoyable time beginning discussions about philosophy.
If Ted plays Sophist with his peers, then he will have fun and strengthen his relationships by discussing questions his peers have a shared interest in.
STAGE 3: Ideate
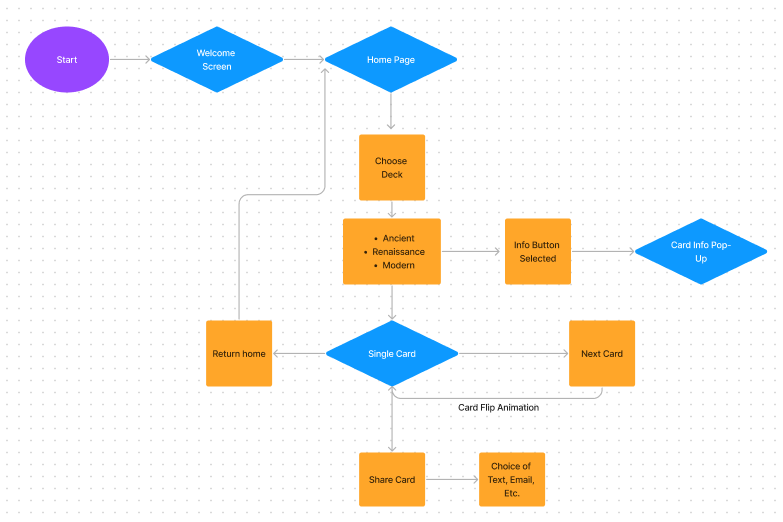
User Flow Diagram
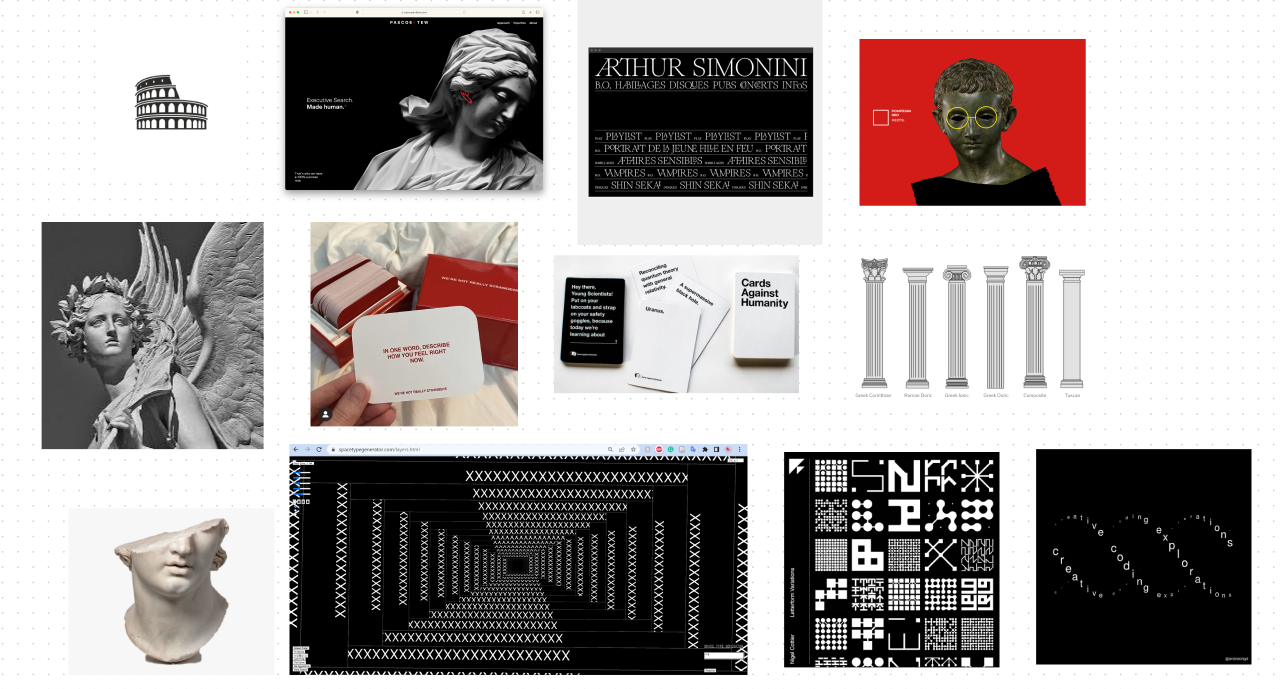
Design Mood Board
Resources Used: Are.na, Pinterest, Abduzeedo, Space Type Generator
Content Notes and Research
STAGE 4: Prototype
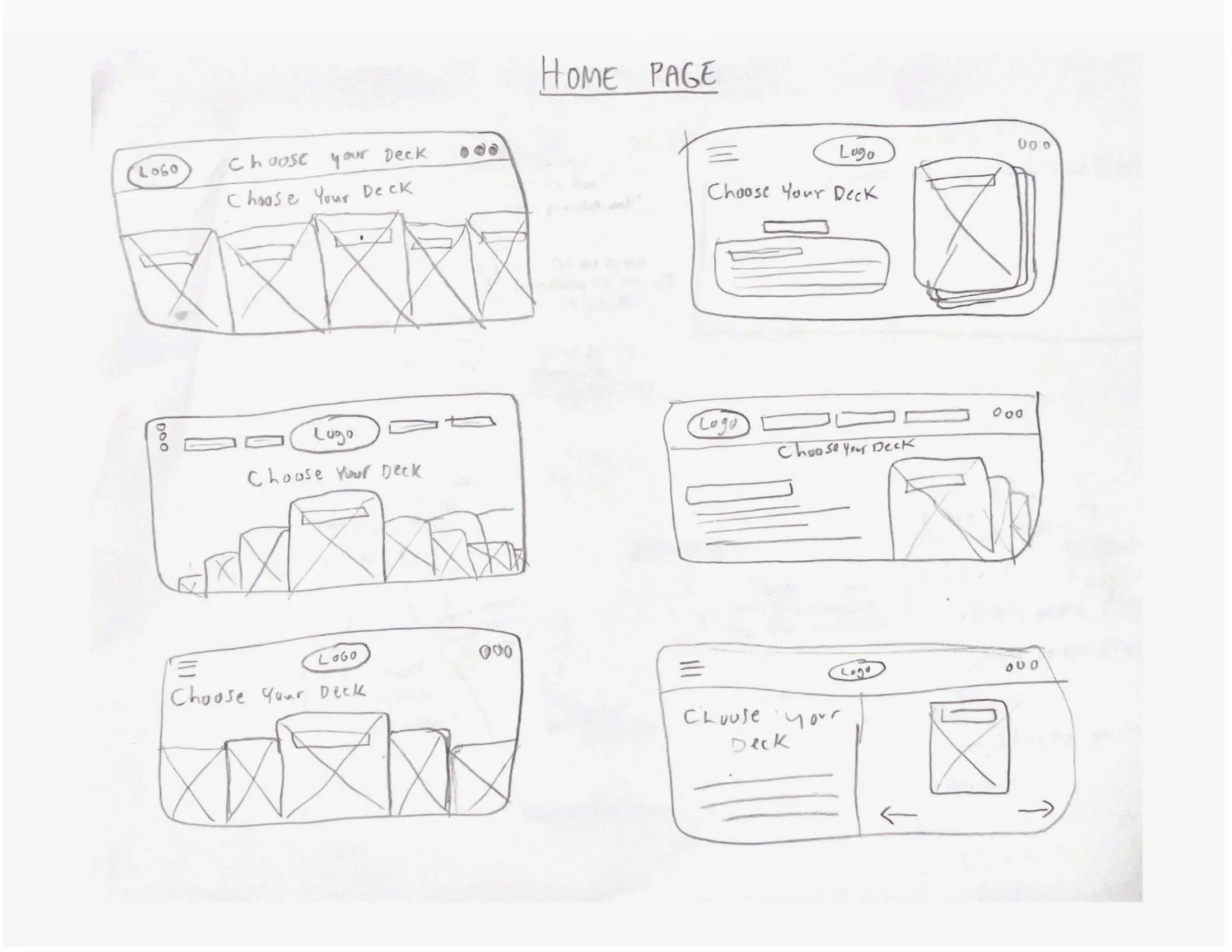
Paper Wireframes
Logo and Colour Experimentation
After spending some time experimenting with logo design on Figma, I stumbled across Kiel Mutschelknaus' Space Type Generator, a website that allows for the creation of beautiful 3D text animations. I used a screen grab from an animation made on the site for my final design.
Building a Prototype
Prototyping in Figma was a super rewarding process, but it also came with a few bumps in the road. I’ve summarized some of the problems I encountered that required some extensive troubleshooting below.
Landscape Orientation Learned the Hard Way
Problem: After gleefully connecting my frames with Smart Animate-powered interactions, I encountered a strange glitch. In order to swipe through the card carousel on the home page, I had to swipe from the bottom to the top of the frame instead of right to left as I had intended. Sometimes the frames wouldn’t move at all, no matter how elaborate my swiping was.
Troubleshooting: I watched about six videos on carousel animation and read a couple dozen forums searching for the fatal flaw in my design. Once I was certain that my layers were all named and ordered correctly and my animation settings were correct, I began to investigate some seemingly unrelated details of my prototype. I noticed something strange about the rotation variable of my frames and objects- they were all 90 degrees! It was then that I realized that my “landscape” frames were actually portrait frames rotated 90 degrees, meaning all my interactions were also rotated 90 degrees.
Solution and Learning: Unfortunately, there is no way to change the orientation type and rotation of frames in Figma en mass, so I was left with the tedious task of manually changing dozens of frames to landscape orientation, rotating the items within to zero degrees, and re-arranging the items to match the original design. The process engrained in me the importance of checking frame orientation and rotation before beginning a project, and when troubleshooting interaction glitches.Randomization Roadblocks
Problem: I used the Figma plugin “Google Sheets Sync” to import the card prompt data from Google Sheets into to prototype. However, Google Sheets does not allow for the randomization of rows like Microsoft Excel, and there is no Microsoft Excel sync plugin. This created issues in “shuffling” the decks, such that the questions would appear in a different order each time they were accessed.
Troubleshooting: In past projects, I used the rand() and sort function in Excel to randomize the order of a column. In Google Sheets this method doesn’t work continuously, as sorting the list of random numbers only rearranges the associated rows in other columns one time. When the page is refreshed, the random number list regenerates, but the sorting algorithm does not reapply automatically.